

Floorplan
In this example, I make a conceptual leap from two dimensions to three
by representing 3-D elements on 2-D sheet of graph paper.
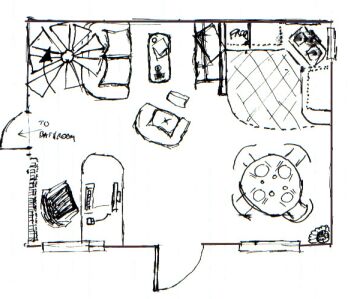
As a Web designer, I have to fit a number of objects into a limited space. For this reason I have chosen to work with a 4:3 ratio for the floorplan; the same ratio as a computer screen. Though the lines of the graph paper are illegible, the apartment was drawn at a 1:1 ratio, one graph square equaled one square foot.
This apartment was designed to be functional, comfortable, and to maximize the limited space. This plan can easily be made one quarter of an apartment building. This design also cuts building costs by maximizing the floor space under one roof.
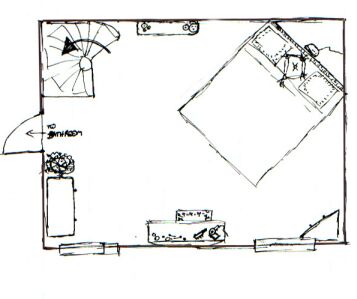
One can see any other part of the apartment from anywhere else, with the exception of the bedroom (for the sake of privacy). Even standing in the kitchen, one can see the stairs by looking at a mirror hung next to the front door. The stairs are a hyperlink to the bedroom. Obviously, the bedroom links back.
In the same way that Web pages should not link to themselves, looking at the vanity mirror while laying in bed shows the stairs not yourself. All of the thoroughfares run at angles and the mirrors perpendicular to those lines.
To make sure that the 2-D representation was as accurate
and functional as I had imagined, I have rendered the 2-D floorplan back
into three dimensions and provided snapshots.
More about design...
First Floor

Second Floor

Floorplan | Virtual Apartment | Photo Presentation | Database Bands and Venues | Forms | Audio | Gator GIF | Flash Banners | Flash Funky Hip Hop Beats | Flash Slide Show