Tutorial: Julian Opie Style Portrait
First off, let me explain that this tutorial will assume you at least know the basics of Adobe Illustrator. I'm using version CS3, but the effect is possible in pretty much any version, and the technique is nearly identical.
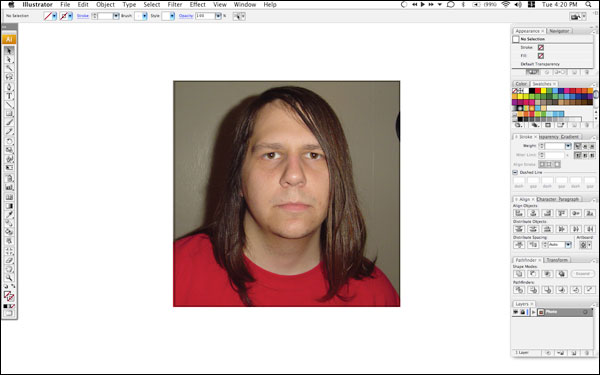
First off, get a picture of whomever it is you want to make a portrait of. Create a new Illustrator document in the dimensions you want, and place the photo in the document by either using the File > Place command, or simply dragging it into the workspace.

The technique I will demonstrate uses layers to make it easier for Illustrator novices. If you are more advanced in Illustrator, you could easily do this tutorial on one or two layers. Anyways, begin by naming the layer your photo is on "photo." We will carefully name each layer to avoid confusion.

Create a new layer by clicking the icon with the plus sign in the lower right hand side of the Layers Palette. Double click the name of the layer, and rename it to "face." Begin tracing the face of the subject. Follow the major lines of the face. My portrait was easy, as my hair is too long. If you have longer hair, you can easily go into that region, as it will be filled in separately later. The stroke on this line should be rather thick. I'm using an 8pt stroke in mine. This will all depend on how big the photo is and what size you're working at. Refer to some of Julian Opie's portraits to compare your line weights.

Draw another shape for the neck. If you have a lower cut shirt, don't be afraid to go past the cut on the shirt. This will be fixed later. You'll want to place the shape for the neck under the shape for the head. Do this by either selecting the head and going to Object > Arrange > Bring to Front, or selecting the neck and going to Object > Arrange > Send to Back.

You'll want to choose a fill color for your face and neck. Opie commonly used regular skin tones, although some portraits he just used white. This is entirely an aesthetic choice. You can sample a skin tone from your photograph, or, if you're too pale, like me, you can probably get a skintone out of the swatches in Illustrator. Fill the shapes with the color you choose, then hide the "face" layer.

Create a new layer, and title it "Face Details." This is the layer that we will draw the eyebrows, eyes, nose, and mouth.

Using the circle tool, draw circile around your pupils. Opie would use the entire circle. Match it to your pupil as best you can.

Using the pen tool, simplify your eye brows into solid shapes.

Again using the pen tool, trace your nostrils. this was the only part of the nose Opie included in his portraits.

Using the pen tool, create two lines. One is the mouth, and the other indicates the bottom of the lip. The stroke on these lines should be roughly the same as the outlines of the face. In my case, it was 8pt. These lines look best if they're ended with a rounded corners. This can be set in the stroke settings, right next to the stroke weight box.

Add specular highlights to the eyes, if you wish. You can either go off the photo, or make them up. The photo I used had a flash right in the center of my pupils, so I made up different highlights.

If you show your face and face details layers, your portrait should have began shaping up. Give yourself a pat on the back if you like what you've got so far. Alright, that's enough self-praise, you ego maniac. Back to work.

We're going to create a new layer, on top of the face and face details layers, and call it "hair." The hair is the most detailed part in Opie's portraits. This will be the most time consuming process. Trace the line of your hair as accurately as you can.

For my portrait, I'm going for the look of some of his earlier portraits, where he didn't use highlights in the hair. This is up to you, though. You can create a new layer above the hair, and trace or draw highlights on your hair, or leave it as it is. If your hair is a lighter color, you have a few options. Some of his portraits have hair that is stroked, and some don't. This is up to you. You can shade your hair by drawing black shapes where the shading goes. You then go into the Transparency palette, and turn down the opacity a bit, and set the blending mode to Multiply.

I took a little extra time to add in some of the details of my hair. I drew shapes that would be cut out by using the Pathfinder. To do this, draw the shape you want to have cut out. Make sure it's on top of the shape you want to cut out of. Open the Pathfinder palette, which should be in Window > Pathfinder. Select the shapes, and click the "Subtract" button in the Pathfinder palette. Repeat as necessary.

When you're satisfied with your hair, create a new layer. Position this layer under all of the others, but just above the photo layer. Name it "Body." Trace your shoulders. Give it a stroke that's the same as the stroke on the face. Add any extra details, like pockets or collars that you wish.

Hide your photo layer, and show all of the rest. You should have a finished portrait! You may want to create another layer to place a background color behind you. You probably want to draw a crop box. Do this by drawing a box where you would like it to crop off, select it, and go to Object > Crop Area > Make. This places crop marks so that it properly cuts off your piece when you export it. Now, give yourself two pats on the back. You did it! Go have some cake.
